Design Details ✨: Filtering in the FinancialLease.nl app
🔍 Advanced filtering on mobile isn’t easy and can become cumbersome quickly. For FinancialLease.nl we had the challenge to let the user filter cars by both Brand and Model. 🎨 Some design details below 🧵👇
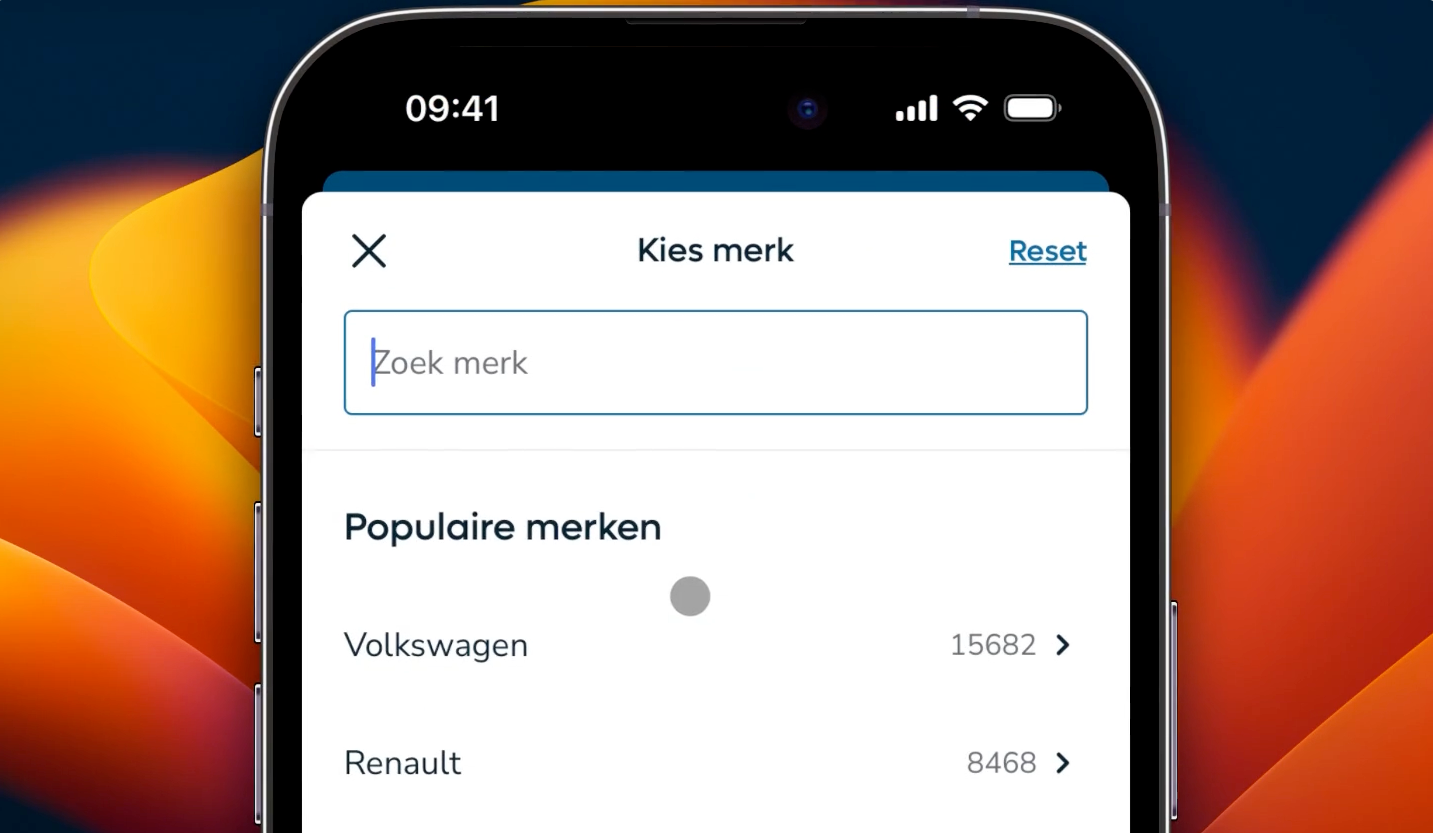
🔹 When opening the filters, we automatically focus on the search field, so the user can easily search for their favourite brand.
🔹 Using React Native we can create a pretty native experience. This modal for example is a native component.
🔹 As a user, searching for a perfect car takes longer than a day, so we save your filters to easily continue your search later.
🔹See how fast the results are showing up! This is actually done using Algolia and in close collaboration with the FinancialLease.nl back-end team!
Credits: Jardi Kroes Michiel van Roon Jurrian Lammerts Corjen Moll & the FinancialLease.nl back-end team
📹 Note: This is an actual screen recording.
#designdetails #reactnative #UX