
Blog
Why Building Apps Without Coding Feels Like Magic (Until It Doesn't)

Video
Doing Things that Don't Scale with Stanley Tang

Blog
6 tips to integrate design into your development process

Blog
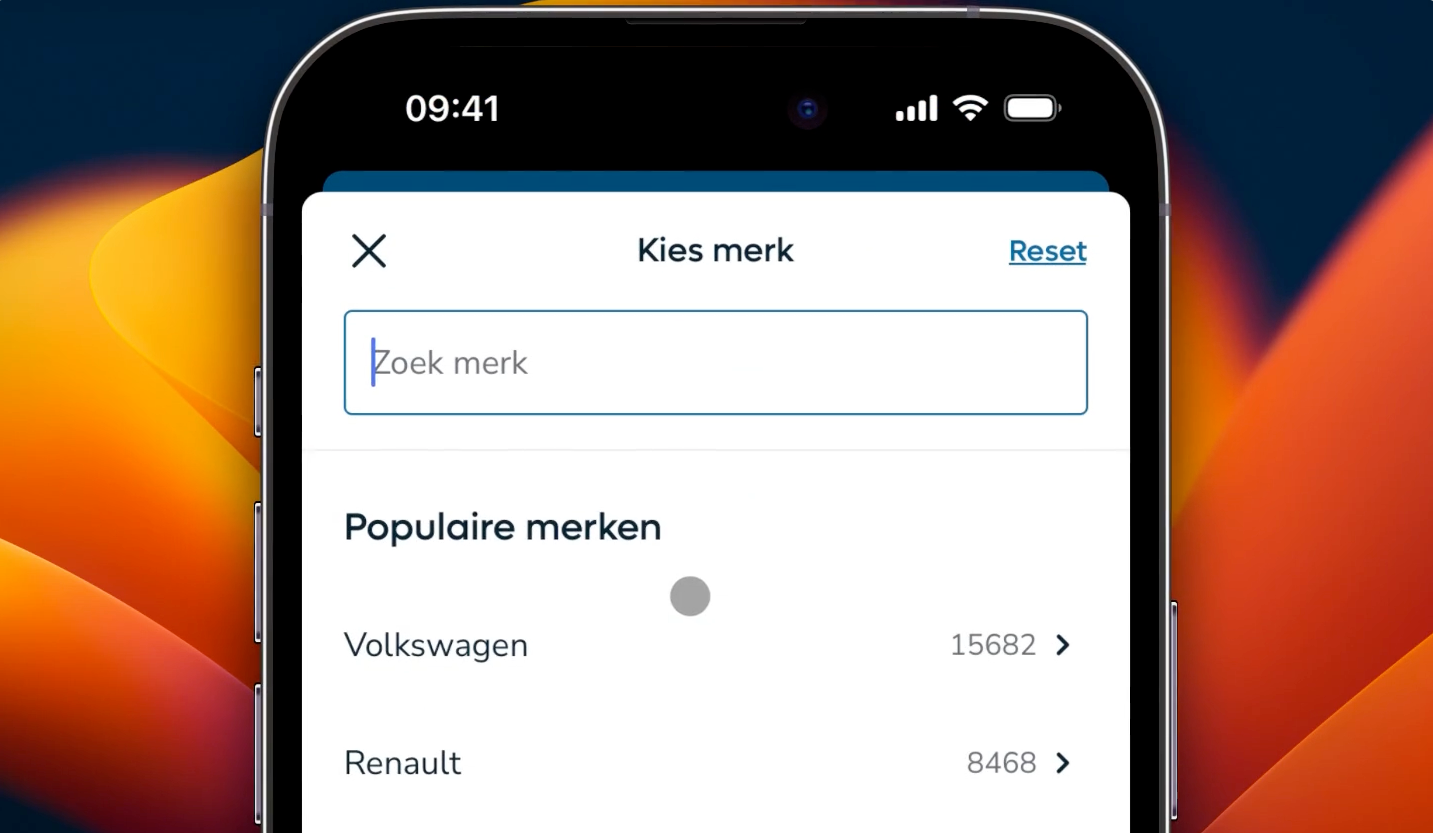
Design Details ✨: Filtering in the FinancialLease.nl app

Whitepaper
The building blocks of excellent product roadmaps

Knowledge
OpenAI releases Google search competitor - AI navigator August

Video
Why most founders get distribution wrong with David Sacks

Knowledge
The AI Navigator - June

Knowledge